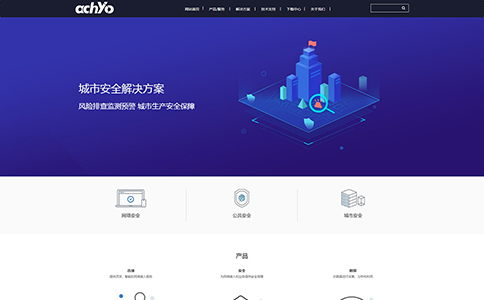
网站落地页要传递的内容太多了,当用户打开落地页的时候,能通过落地页的内容让用户知道品牌调性;也通过落地页的行为召唤元素促使用户执行特定的操作;甚至通过落地页的视觉效果给用户留下深刻的印象等等。
落地页的设计并不简单,不是单纯地将LOGO替换到落地页模板上,就能带来足够优秀的设计效果。下面小编分享提升落地页设计效果的技巧。

技巧一:为页面设置明确的目标
落地页所放置的内容,都应该尽量让用户尽可能接近实际的目标。例如:BarkBox是一个专卖狗狗玩具的网站,因此其设计师对落地页的目标就是让用户购买狗狗玩具。
技巧二:为用户而设计
对于落地页的设计,一定要考虑网站的用户,也就是我们常说的重视「用户体验」。虽然我们经常说网站一定要重视用户体验,这样才能提升用户的参与度和转化率,但实际上很少网站能够真正做到。
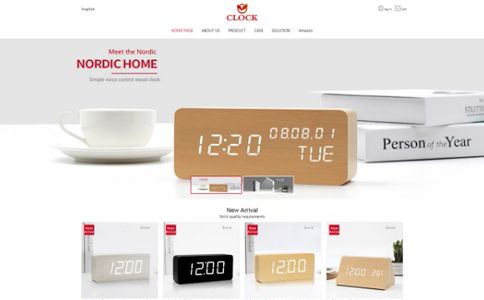
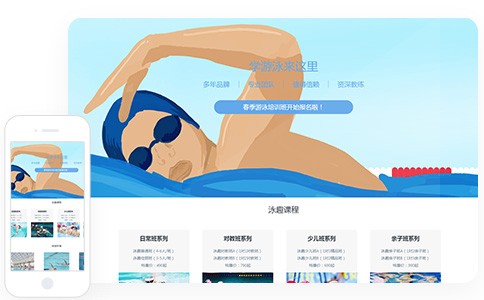
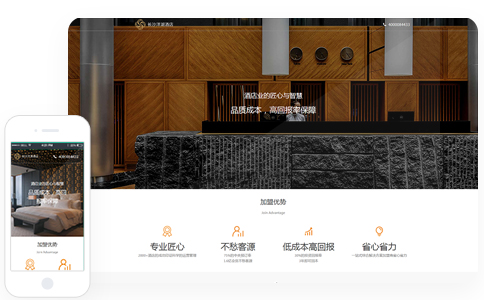
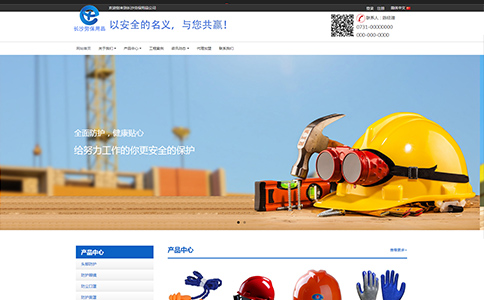
技巧三:使用视觉感强的图片
我们都知道风格特别、视觉感强,又或者生动有趣的图片,往往会给用户留下深刻的印象。配合着陆页的主题和风格,会让整个页面都非常走有趣心,让人非常期待,甚至还能增加用户的参与性。
技巧四:层次清晰的文本
绝大多数网站都会包含不同层级的文本内容,而每个层级的文本内容,其重要性、功能都会有差异,有的需要抓住用户的眼球,有的则需要用户仔细阅读其中的细则。因此,你的设计需要围绕文本的功能来设计。
常见的文本功能:
标题:精炼有吸引力,能让用户一眼就注意到;
正文:简洁直接,清晰地告诉用户网站的内容;
行为召唤文本:通常以按钮和链接的形式存在,为用户提供明确和可操作性的指引;
页脚:提供相关的链接和信息,与用户建立信任,及提供周边的信息。
技巧五:导航与关键词的结合
落地页上的导航元素,有助于告诉用户网站的内容,同时也是整个网站的关键词系统中一个非常重要的组成部分。
技巧六:清晰的行为召唤
不要以为用户是网站肚子里的蛔虫,他们打开网站往往会存在迷茫,不知道自己该做什么。因此清晰的行为召唤指引是非常重要的,网站往往需要通过这个指引引导用户做你所希望的事情。
技巧七:尽可能定制内容
设计落地页的目的就为了特定功能而存在的,而且这个目标和功能都非常单一,因此页面就需要足够的自定义设计和定制内容来达成目标。
技巧八:关联性高的品牌设计
落地页最常出现的问题就是会让用户感到厌烦,或者是和主站的信息、设计出现断裂。在品牌设计上,落地页一定要和整个网站的品牌化设计保持高度一致,从Logo到图标,字体到图片风格,既有自己的特殊性,同时也能让用户轻松明白它和整个网站之间的关系,让他们能自然的参与到内容当中。
技巧九:符合用户预期
当用户进入落地页时,他们都会对这个页面或者网站有所期待,也就是说,落地页的设计应该具备特定的功能,迎合特定的需求,并且要贴合跳转的来源,以及用户的预期。
技巧十:构建层次结构和流程
落地页要有良好的可用性,就必须有着清晰的层次结构。合理的层次结构和贴合用户模式的流程很大程度上能够让用户和页面进行正确的互动,让用户在短时间内获取所需的信息,并且开始操作,帮助用户达成目标。
很多人以为落地页和首页是一样,其实两者在功能上是有所差异的,有些网站可能是将两者合二为一,但也有很多网站不是。优秀的落地页设计一般是需要网站营销人员参与的,这样才能设计出有针对性的设计,尽可能充分提升落地页的流量。